GASでは作成した処理を時間になったら自動で実行されるよう、トリガーを設定することができます。今回は、スプレッドシートから曜日や日付を指定してトリガーを設定する処理をご紹介します。
目次
はじめに トリガーで実行される処理について
ダウンロードしたソースで 設定したトリガーが実行されると、Chatworkに登録されているタスクの一覧を出力します。出力内容については「Chatworkからタスクの一覧を出力する」をご参照ください。ただし、一部仕様が異なる部分もあります。
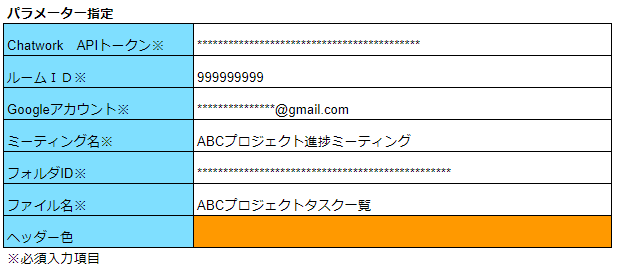
今回のソースでは、トリガー設定シート下方にある「パラメーター指定」に入力した内容を元に処理が実行されます。

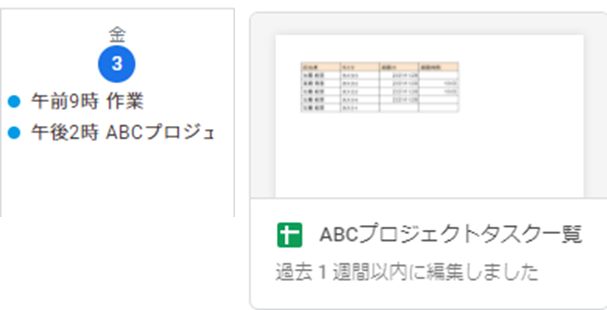
- 「Googleアカウント」のGoogleカレンダーを参照し、トリガー実行日に「ミーティング名」が登録されている場合にタスク一覧が作成されます。
- タスク一覧は「フォルダID」に設定したフォルダに「ファイル名」で作成されます。

トリガー設定シートの作成・準備
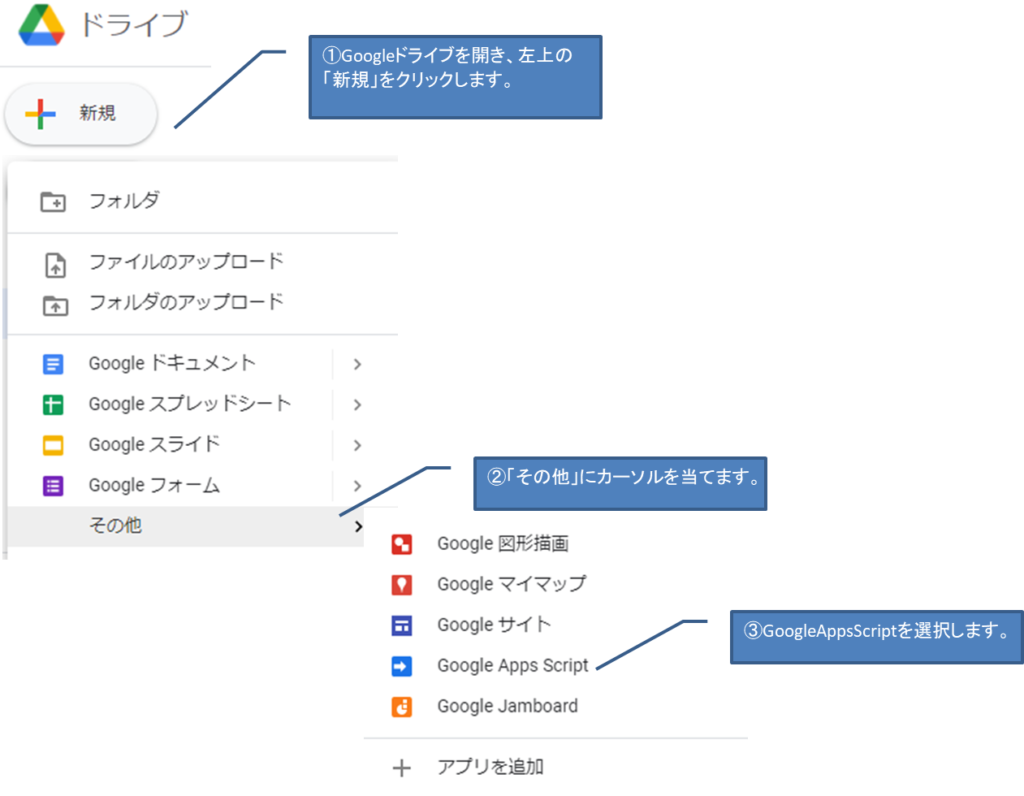
①まず、GASを開きしょう。

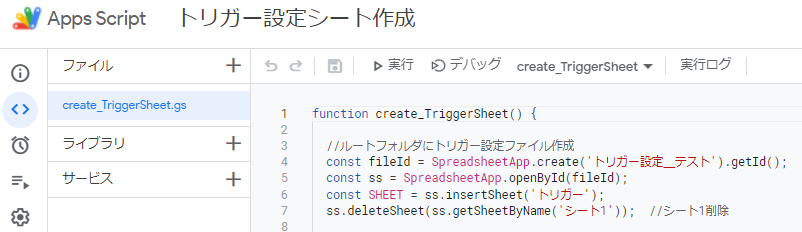
②タイトルに「無題のプロジェクト」と表示されていますので、分かり易い名前に変更してください。トリガー設定シートを作成するソース「create_TriggerSheet」をコピーして実行します。

③トリガー設定シートがマイドライブ直下に作成されます。

④トリガー設定シートを任意のフォルダに移動します。(マイドライブ直下でも問題ありません)シートを開き、[ツール]-[スクリプトエディタ]を開きます。開いたスクリプトエディタに、 ソースをコピーします。これで、トリガー設定シートを使用する準備ができました。
トリガー設定シートの使用方法
トリガー設定シートを開き、シート上部に記載してある注意事項の確認をお願いします。
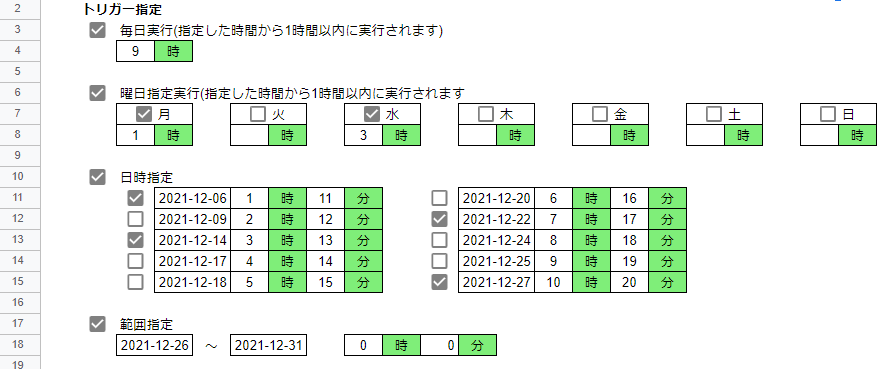
①設定したいトリガー日時を指定します。

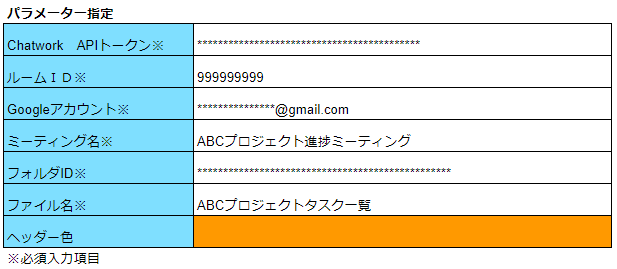
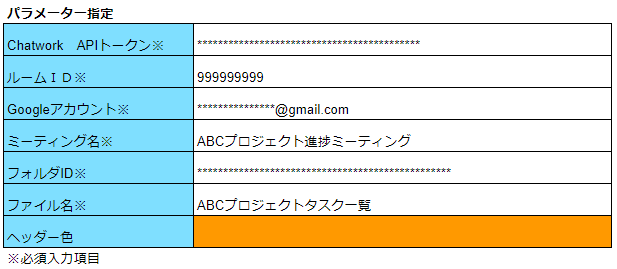
②タスク一覧出力に必要なパラメーターを入力します。

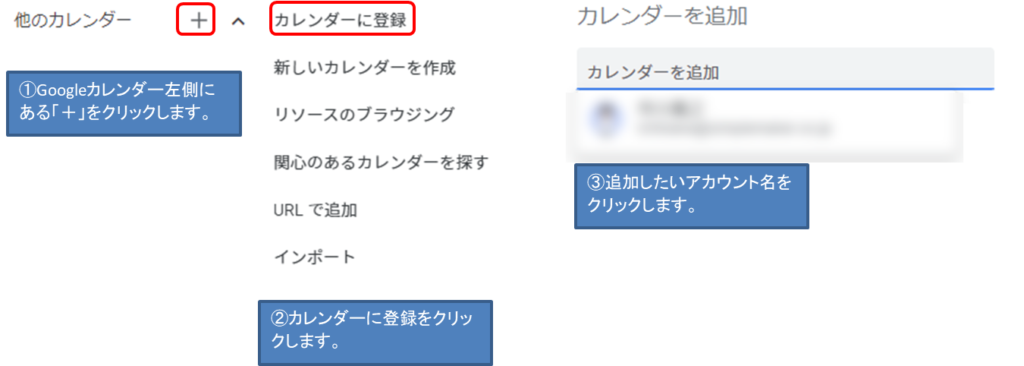
入力するGoogleアカウントが自分以外の場合、Googleカレンダーにアカウントを追加しておく必要があります。

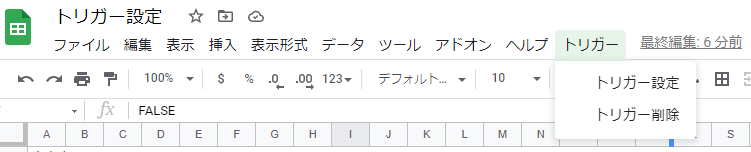
③メニューバーの[トリガー]-[トリガー設定]をクリックします。

※[トリガー削除]をクリックすると、実行する関数が「autoCreate_TaskList」であるトリガーが全て削除されます。
トリガーの種類について
トリガーは主に3種類あります。
| スプレッドシートから | スプレッドシート上での動作をきっかけとして動く |
| 時間主導型 | 指定した時間で動く |
| カレンダーから | Googleカレンダー上での動作をきっかけとして動く |
このソースでは、時間主導型のトリガーを設定します。
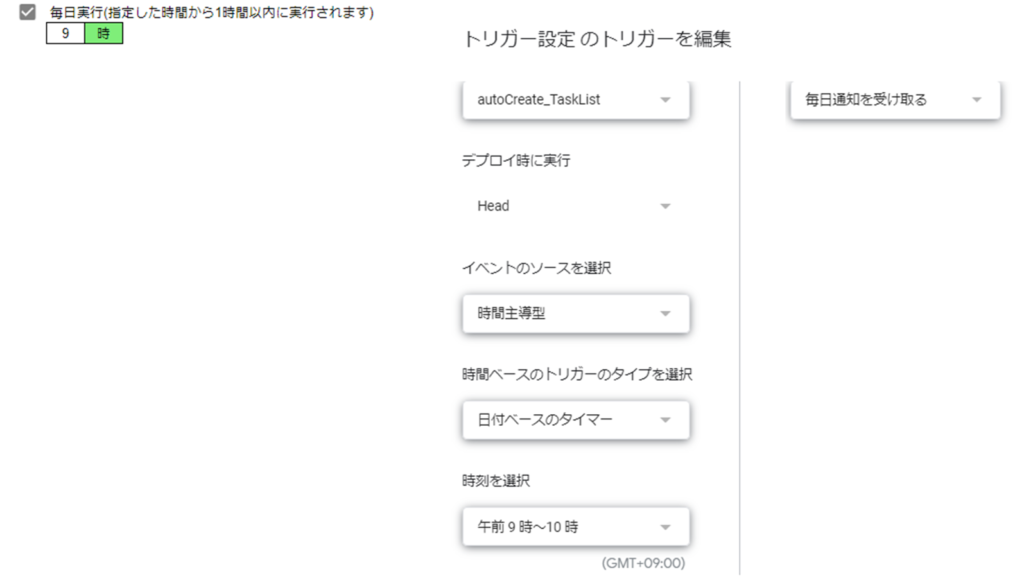
毎日実行するトリガー
毎日実行を指定すると、下図のようにトリガーが設定されます。

では、処理を見ていきましょう。 ScriptApp.newTrigger(実行する関数名) を使用します。ソースでは変数を使用して「func」としていますが、funcにはトリガーで実行する関数「autoCreate_TaskList」が入っています。
//トリガー作成
ScriptApp.newTrigger(func)
.timeBased()
.inTimezone('Asia/Tokyo')
.atHour(hour)
.everyDays(1)
.create();timeBased()で時間主導型を指定しています。様々な日時指定をできるようになります。
| inTimezone(timezone) | timezoneにはタイムゾーンを指定します。日本の場合は’Asia/Tokyo’を設定します。 |
| atHour(hour) | hourには実行時刻を数値で指定します。指定した時刻から通常1時間以内に実行されます。ソースのhourは変数です。シートで設定した時間(ここでは3)が入っています。 |
| everyDays(n) | nには実行する日付の間隔を数値で設定します。毎日実行の場合は1を設定します。 |
| create() | トリガーを作成します。 |
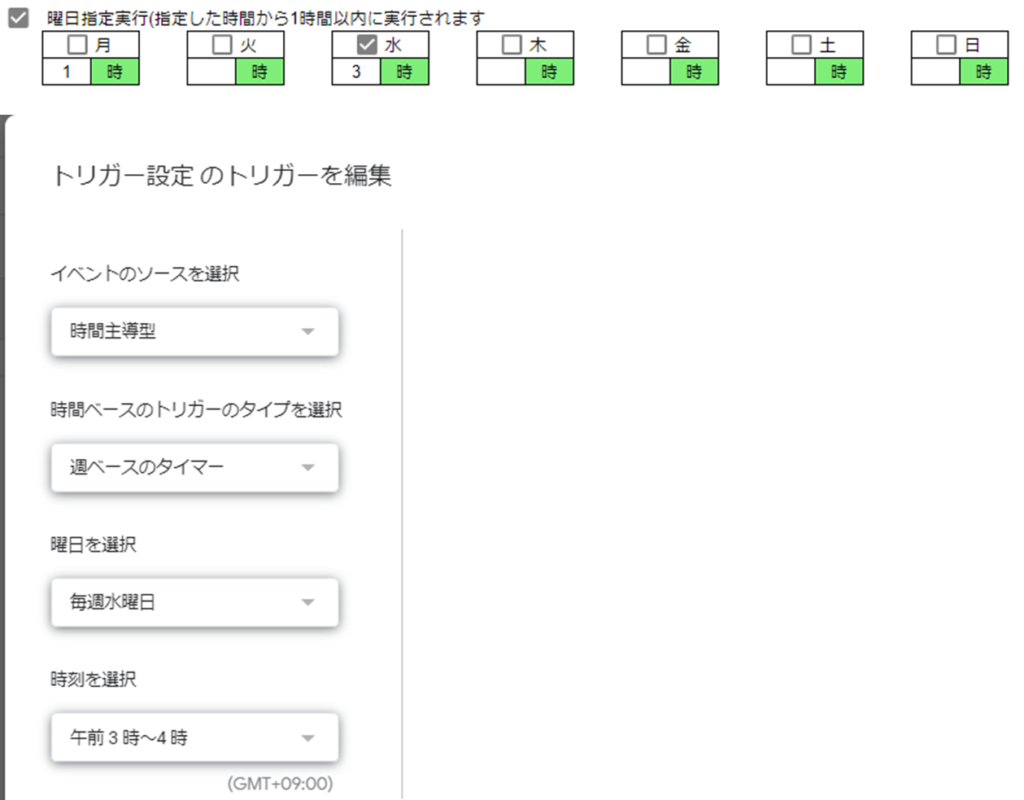
曜日を指定したトリガー
曜日を指定すると、下図のようにトリガーが設定されます。

処理は次のようになります。
//水曜日にトリガー作成
ScriptApp.newTrigger(func)
.timeBased()
.atHour(hour)
.onWeekDay(ScriptApp.WeekDay.WEDNESDAY)
.create();| onWeekDay(day) | dayには曜日を指定します。ScriptApp.WeekDay.WEDNESDAY()で水曜日が指定できます。例えば月曜日であれば、MONDAY()を指定します。 |
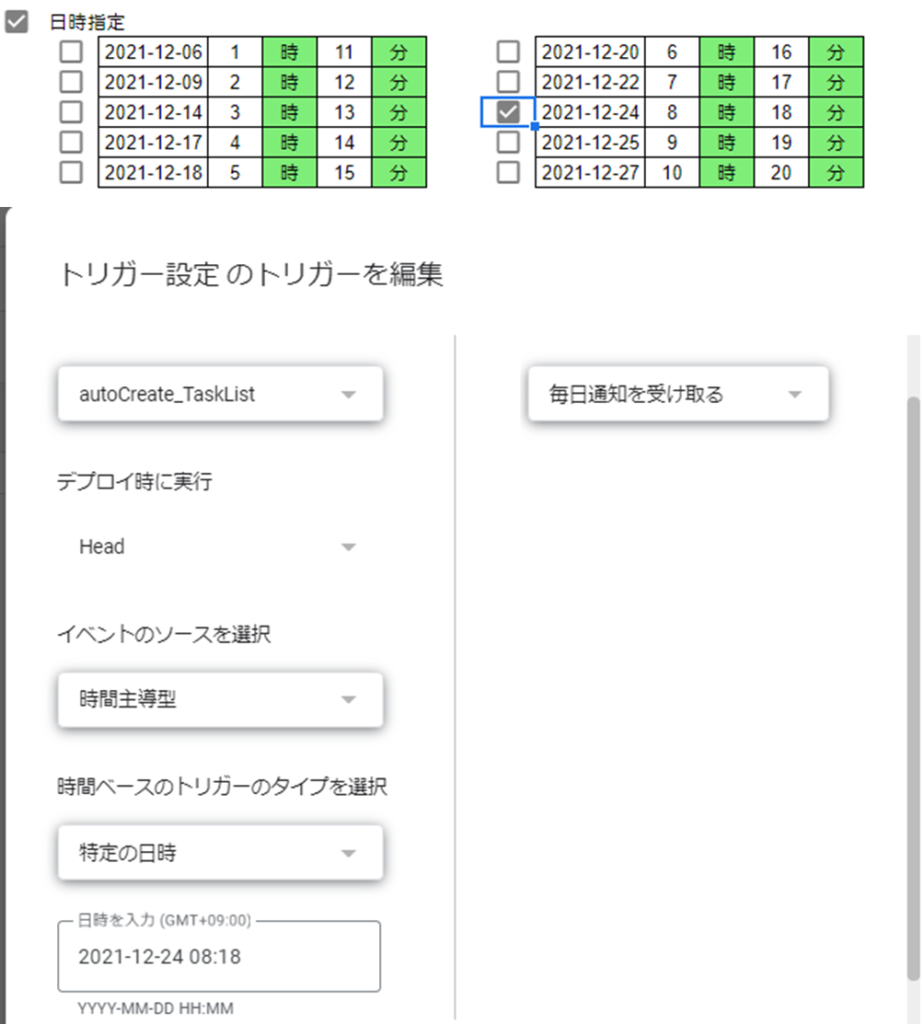
日時を指定したトリガー
日時を指定すると、下図のようにトリガーが設定されます。

処理は次のようになります。
//トリガー実行日時を作成
triDate = new Date(date);
triDate.setHours(hour);
triDate.setMinutes(minutes);
triDate.setSeconds(0);
//日時指定トリガー作成
ScriptApp.newTrigger(func)
.timeBased()
.inTimezone('Asia/Tokyo')
.at(triDate)
.create();| at(date) | dateには実行日時を指定します。ソースで設定している変数「triDate」にはあらかじめシートから取得した指定日時をセットしています。 |
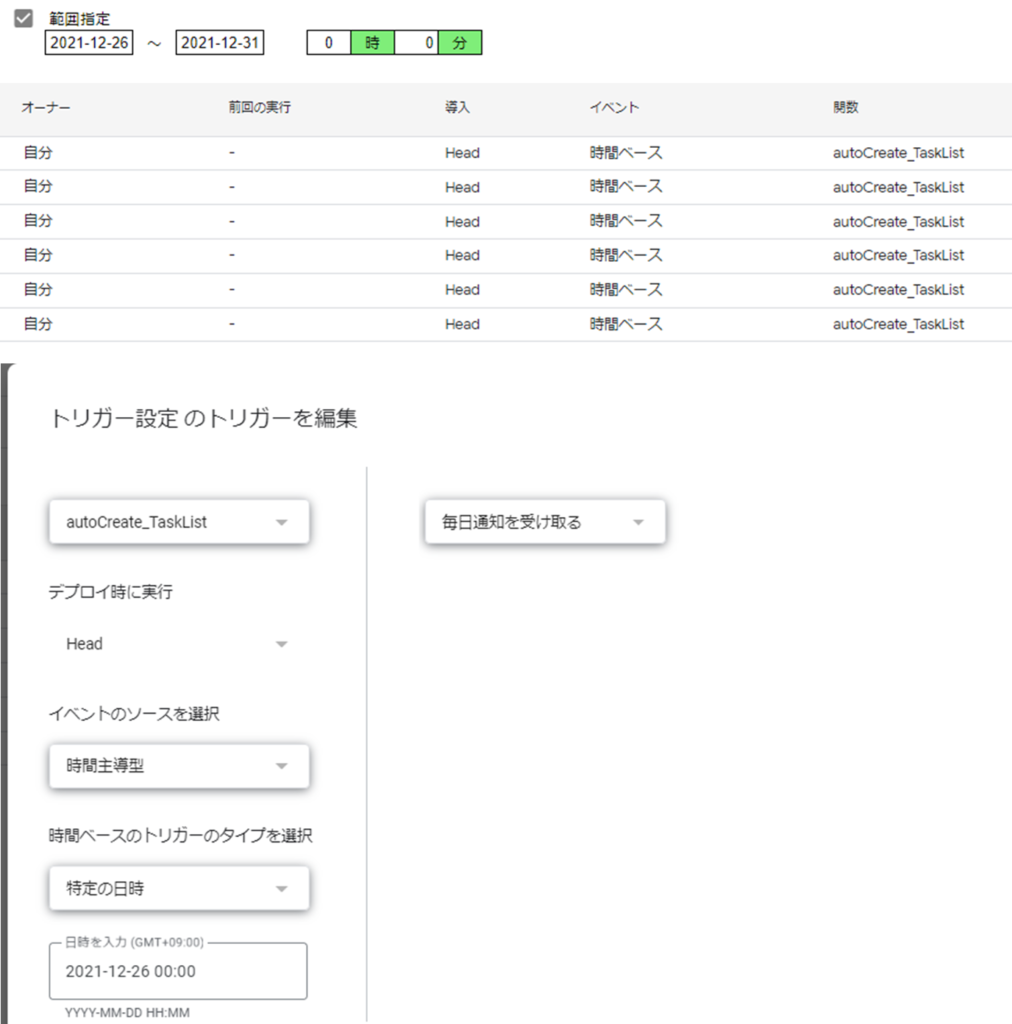
範囲を指定したトリガー
範囲を指定すると 、下図のようにトリガーが設定されます。

処理は次のようになります。
//日付差分チェック
let diff = ((endDate - startDate) / (1000 * 60 * 60 * 24));
if(startDate.getTime() > endDate.getTime() || diff === 0){
Browser.msgBox(msg+'の日時指定が誤っています。');
return false;
}
if (diff > 30){
Browser.msgBox(msg+'の範囲は31日以内で設定してください。');
return false;
}まず指定範囲の日数をチェックします。((終了日 – 開始日) / (1000 * 60 * 60 * 24))で開始日から終了日までの日数を取得できます。終了日が開始日より前の場合はメッセージを表示して処理を終了します。設定する期間が長くなりすぎないよう、今回が31日間より長い場合は、メッセージを表示して処理を終了するようにしています。
取得した日数を元に、トリガーを設定します。
//トリガー作成
//設定範囲でトリガー設定
let triDate = new Date(startDate);
for(i=0; i<diff+1; i++){
//時刻を設定
triDate.setHours(hour);
triDate.setMinutes(minutes);
triDate.setSeconds(0);
ScriptApp.newTrigger(func)
.timeBased()
.inTimezone('Asia/Tokyo')
.at(triDate)
.create();
triDate.setDate(triDate.getDate()+1);
}日時指定トリガー設定と同じように、at(triDate)に日時を指定してトリガー設定をしています。変数「triDate」には、最初は範囲指定の開始日が入っています。繰り返し処理であるfor文を使って、範囲指定した日数分トリガー設定を行います。1日分を設定するごとに、triDate.setDate(triDate.getDate()+1);でtriDateに1日足して、範囲指定終了日までの期間、トリガーを設定します。
スクリプトプロパティについて
Chatworkからタスクを出力するためには「APIトークン」や「ルームID」などのパラメーターが必要なため、こちらもトリガー設定時に同時に設定します。
GASにはプロパティストアと呼ばれるデータを半永久的に保存しておける場所があり、そちらにパラメーターを設定しておくことで、処理が実行された時にプロパティストアから必要なパラメーターを取得することができます。
プロパティストアにはデータを入れる場所によって3種類ありますが、今回はスクリプトプロパティというこのプロジェクトに紐づく場所に設定しています。
スクリプトプロパティにパラメーターを格納・削除する
スクリプトプロパティにデータを入れる処理をご紹介します。

まず、スプレッドシートに入力されたパラメーターを取得します。
//パラメーター入力チェック
let row = 21; //入力開始行
let col = 7; //入力開始列
//配列にパラメーター取得
let paraArray = [];
let count = 0;
for(i = 0; i<6; i++){
paraArray.push(triSheet.getRange(row,col).getValue());
row += 1;
if(paraArray[i] === ''){
count += 1;
}
}
//ヘッダー色も配列に追加
paraArray.push(triSheet.getRange(row,col).getBackground());
//ヘッダー色以外で設定されていないパラメーターがある場合は処理終了
if (count > 0){
Browser.msgBox('設定されていないパラメーターがあります。');
return;
}配列変数.push(値)でparaArrayという配列にシートから取得した値を入れています。上記の処理が終わると、paraArrayの中はこのようになっています。
| 配列番号 | 0 | 1 | 2 | 3 | 4 | 5 | 6 |
| 値 | APIトークンの値 | ルームIDの値 | Googleアカウントの値 | ミーティング名の値 | フォルダIDの値 | ファイル名の値 | ヘッダー色の値 |
配列に設定した値をスクリプトプロパティに保存していきます。
//スクリプトプロパティセット(複数)
function set_Properties(paraArray) {
const scriptProperties = PropertiesService.getScriptProperties();
//スクリプトプロパティ削除
delete_Properties();
//スクリプトプロパティ登録
let i = 0;
scriptProperties.setProperties({
'CW_TOKEN' : String(paraArray[i]),
'CW_ROOM_ID' : String(paraArray[i+1]),
'G_ACCOUNT' : String(paraArray[i+2]),
'MTG_NAME' : String(paraArray[i+3]),
'FOLDER_ID' : String(paraArray[i+4]),
'FILE_NAME' : String(paraArray[i+5]),
'HEADER_COLOR' : String(paraArray[i+6]),
});
}scriptProperties.setProperties(キー名:値)でスクリプトプロパティにデータを入れることができます。配列変数「paraArray」に設定された値を各キーに紐づけて格納します。
//プロパティ削除
function delete_Properties() {
const scriptProperties = PropertiesService.getScriptProperties();
scriptProperties.deleteProperty('CW_TOKEN');
scriptProperties.deleteProperty('CW_ROOM_ID');
scriptProperties.deleteProperty('G_ACCOUNT');
scriptProperties.deleteProperty('MTG_NAME');
scriptProperties.deleteProperty('FOLDER_ID');
scriptProperties.deleteProperty('FILE_NAME');
scriptProperties.deleteProperty('HEADER_COLOR');
}保存前に、delete_Properties関数を呼び出して、プロパティを全て削除しています。スクリプトプロパティの削除はdeleteProperty(キー名)で削除できます。
スクリプトプロパティから値を取得する
スクリプトプロパティからパラメーターを取得して、処理で使用します。
//スクリプトプロパティからパラメーター取得
const scriptProperties = PropertiesService.getScriptProperties();
const token = scriptProperties.getProperty('CW_TOKEN'); //チャットワークAPIトークン
const roomid = scriptProperties.getProperty('CW_ROOM_ID'); //ルームID
const gaccount = scriptProperties.getProperty('G_ACCOUNT'); //Googleアカウント
const mtgname = scriptProperties.getProperty('MTG_NAME'); //ミーティング名
const fileName = scriptProperties.getProperty('FILE_NAME'); //出力ファイル名
const folderId = scriptProperties.getProperty('FOLDER_ID'); //フォルダID
const headerColor = scriptProperties.getProperty('HEADER_COLOR'); //タスク一覧ヘッダーの色scriptProperties.getProperty(キー名)で値を取得することができます。
ソースコードのダウンロード
下記からソースコード全体をダウンロードしていただけます。