チャットワークにGASからメッセージを送る方法を前回ご紹介しました。今回はSlackにメッセージを送る方法をご紹介します。
プログラムはほぼ同じ内容になります。
ボットを作成する
Slackのワークスペースにボットを作成する方法については、Slackのヘルプセンターにも記載がありますので、こちらも参考にしてください。
まず下記のURLからSlackアプリを作成してください。
https://api.slack.com/apps/new

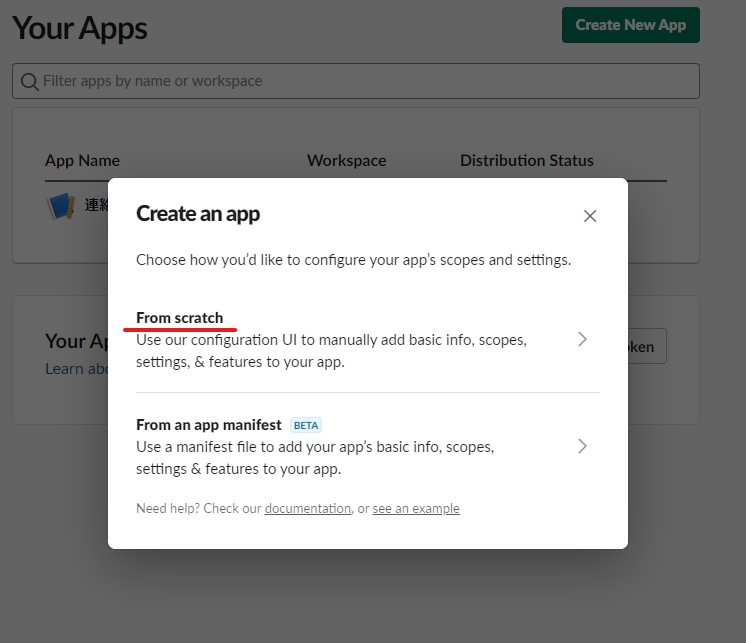
「From scratch」をクリックしてください。

次に、「App Name」欄にはアプリ名を入力し、「Pick a workspace to develop your app in」には、ワークスペース名を選択します。
そして、「Create App」ボタンを押すと、Basic Informationというページに遷移します。

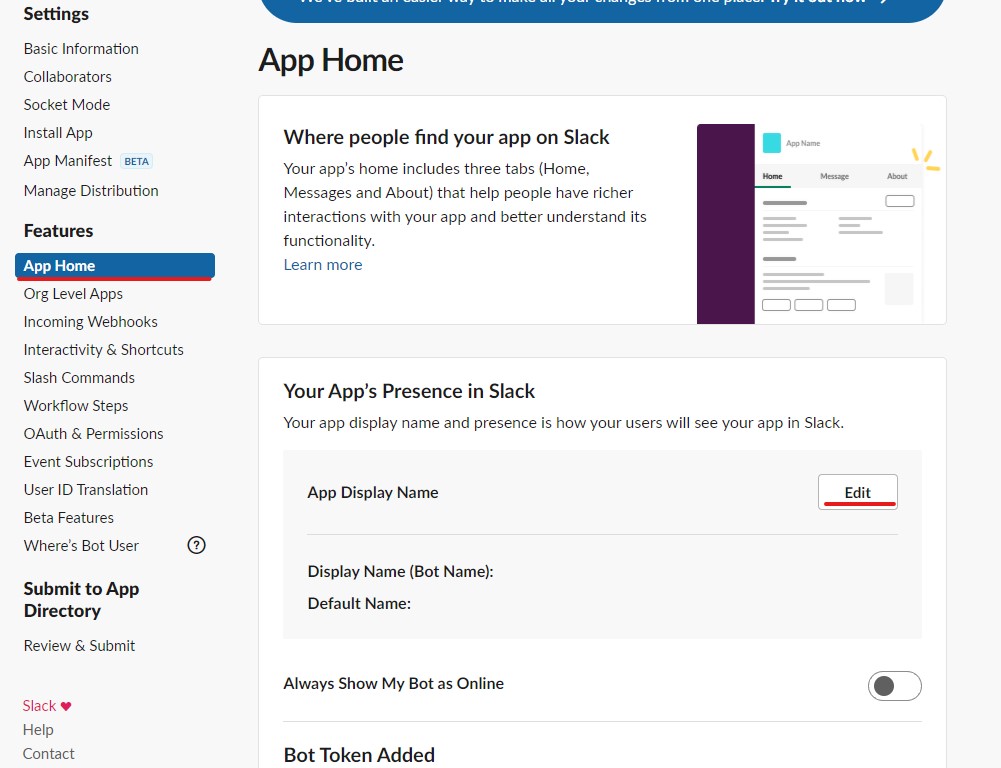
左のメニューから「App Home」をクリックし、ボットの名前を登録します。
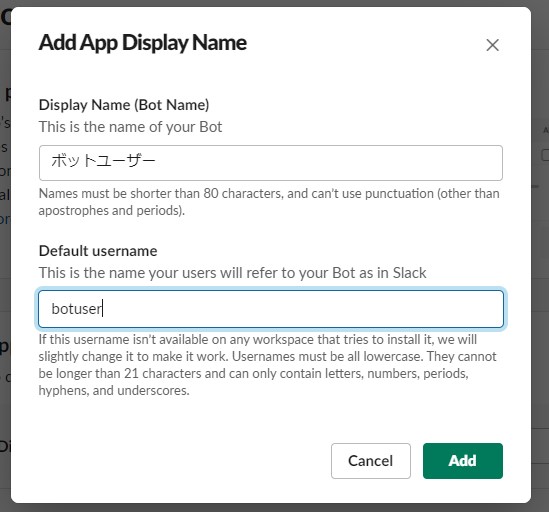
上画面のApp Display Name欄にある「Edit」ボタンを押すと、下画面が表示されます。

Display Name(Bot Name)、Default usernameを入力します。 Default username はアルファベットで入力してください。ここで登録した名前はチャットメッセージには表示されません。
最後に「Add」ボタンで登録できます。
Webhook URLを取得する
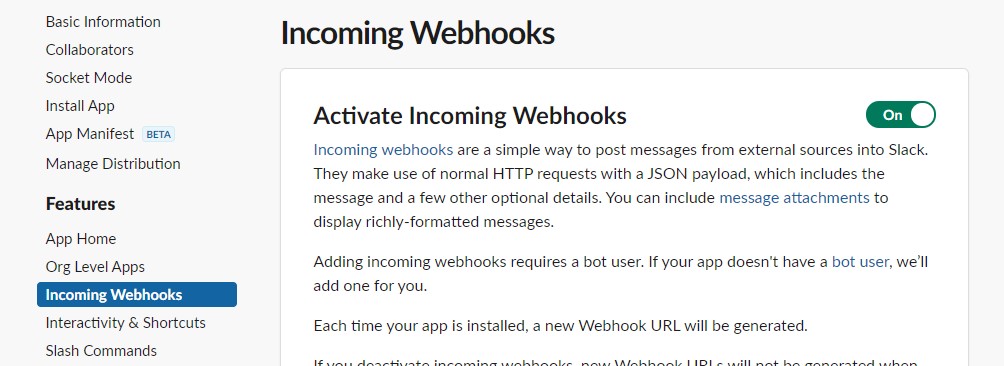
次に、左メニューの「Incoming Webhooks」に遷移してください。

上画面のように、Activate Incoming Webhooksを「On」に変更してください。
画面の一番下に「Add New Webhook to Workspace」というボタンがありますので、押してください。

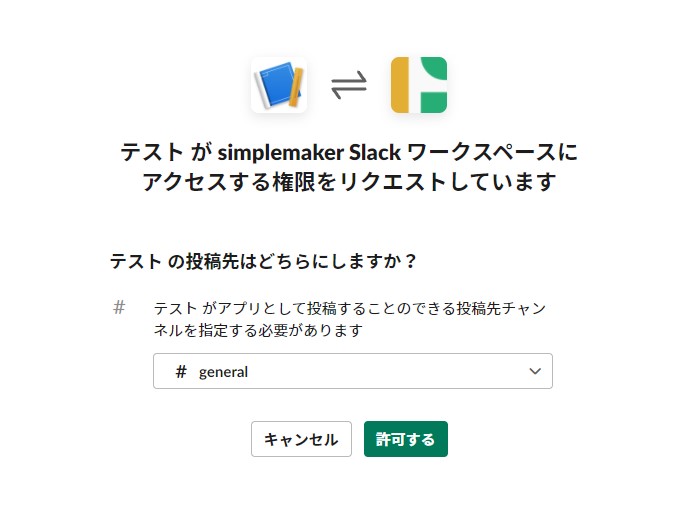
上の画面のように、アプリがワークスペースにアクセスする権限をリクエストしますので、許可します。プルダウンの選択肢から投稿するチャンネルを選択の上、「許可する」ボタンを押してください。ここでは、「#general」チャンネルを選択しました。

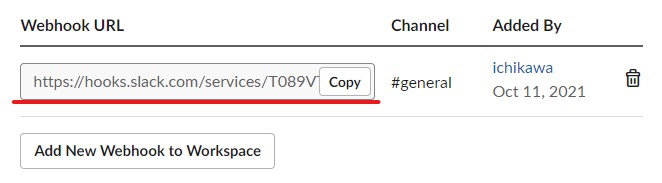
Webhook URLが作成されますので、コピーします。あとでプログラムで使います。
GAS(Google Apps Script) でプログラムを書く
GASのスクリプトエディタを起動します。
※起動方法については、Google Apps Scriptのスクリプトエディタを開く方法の記事を参照ください。
下記のプログラムを書いてください。
function slackSend() {
const url = 'Webhook URLを入力してください'
let data = {
'text': 'ここに送信したいメッセージを入力してください。'
};
let options = {
'method' : 'post',
"muteHttpExceptions": true,
"contentType" : "application/json",
'payload' : JSON.stringify(data)
};
UrlFetchApp.fetch(url, options);
}2行目のurlの変数に先ほどコピーしたWebhook URLを入力してください。
送信するメッセージは、「ここに送信したいメッセージを入力してください。」の所に入力してください。
入力できたら、保存してからslackSend関数を実行してください。
※実行方法は、GASで「Hello World!」と表示するの記事を参照ください。

宛先(メンション)を指定したい場合は、<@ユーザーID>で表示します。
let data = {
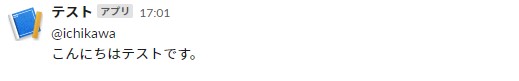
'text': '<@ichikawa>こんにちはテストです。'
};先ほどのソースから、メッセージの部分を上記のように変更しました。

宛先(メンション)を付けることで、相手にメッセージが来たことが通知されます。
メッセージを定時に送信するタイマーを設定する方法については、チャットワークにGASからメッセージを送る記事の最後の項目をご確認ください。
以上が、SlackにGASからメッセージを送る方法のご紹介でした。